Techie Tuesday: Font Preview Size
Let’s talk eyesight. Adobe must think that we all have 20/20 vision, or magnifying binoculars installed into our eye sockets, because some of their menu items are written in the smallest, most unreadable text possible 😛 Thankfully, they have also built in a couple of little menu items (if you can read them!) to help those of us who can’t see a darn thing, lol. For instance, I’ve been using Photoshop for 10 years and didn’t know, until recently, that you can make the font preview size BIGGER. Whaaaaaaaat?!

This Techie Tuesday is for both Photoshop and Photoshop Elements users, so check it out!
For Photoshop users –
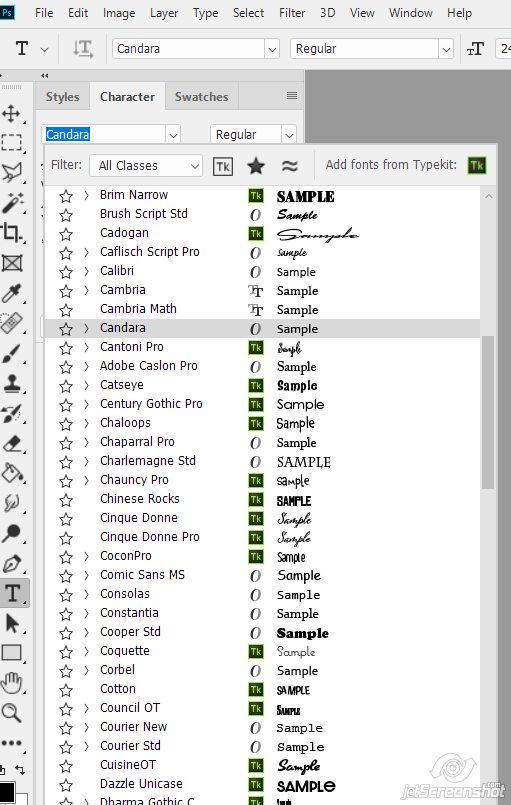
This is what we have to look at…

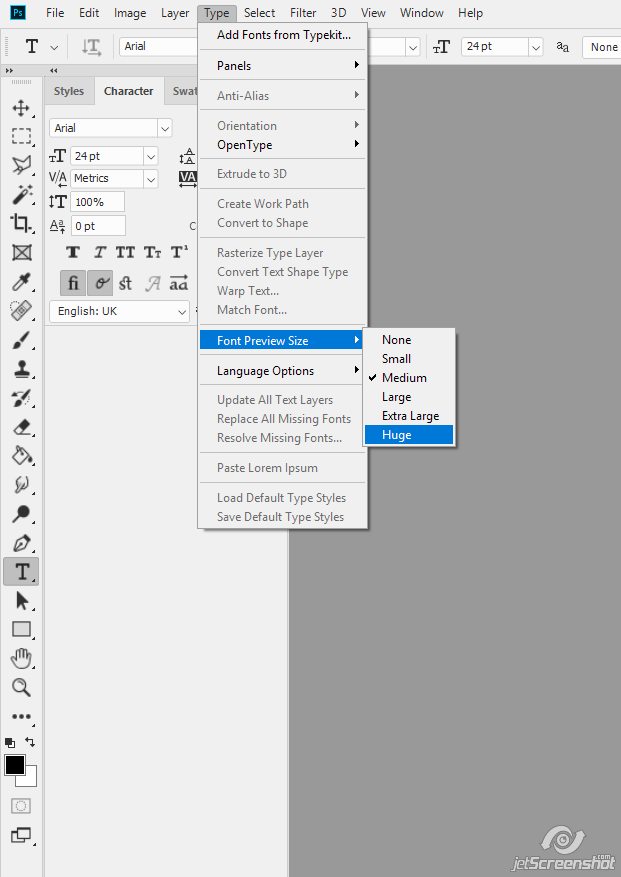
If you go to the Type menu and look down a little, you’ll see Font Preview Size – and that’s where you change it to as big as you can handle!

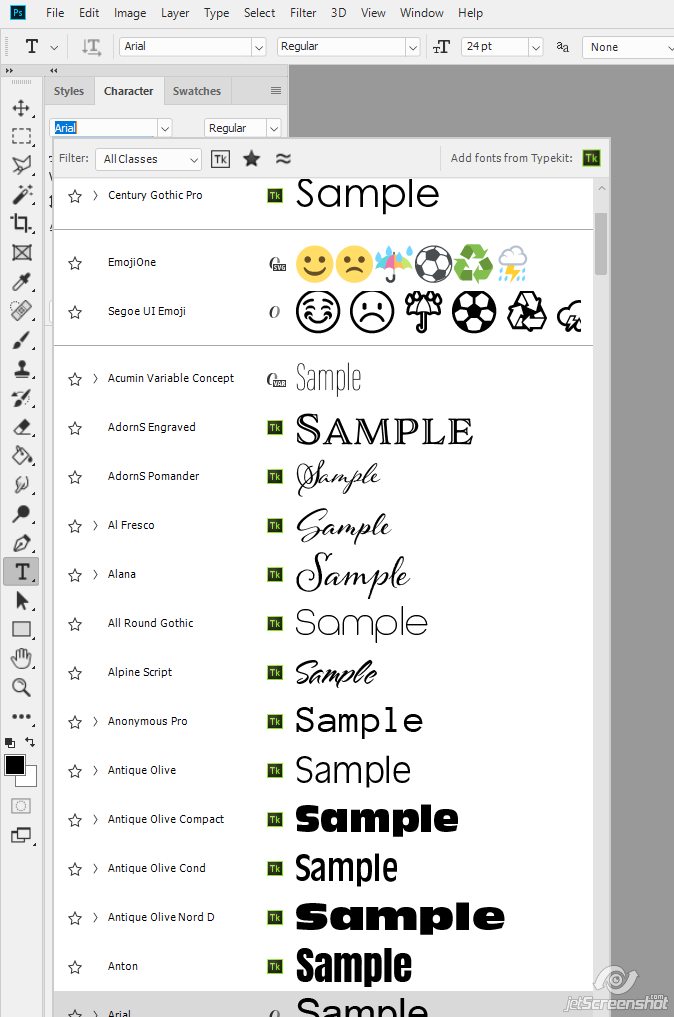
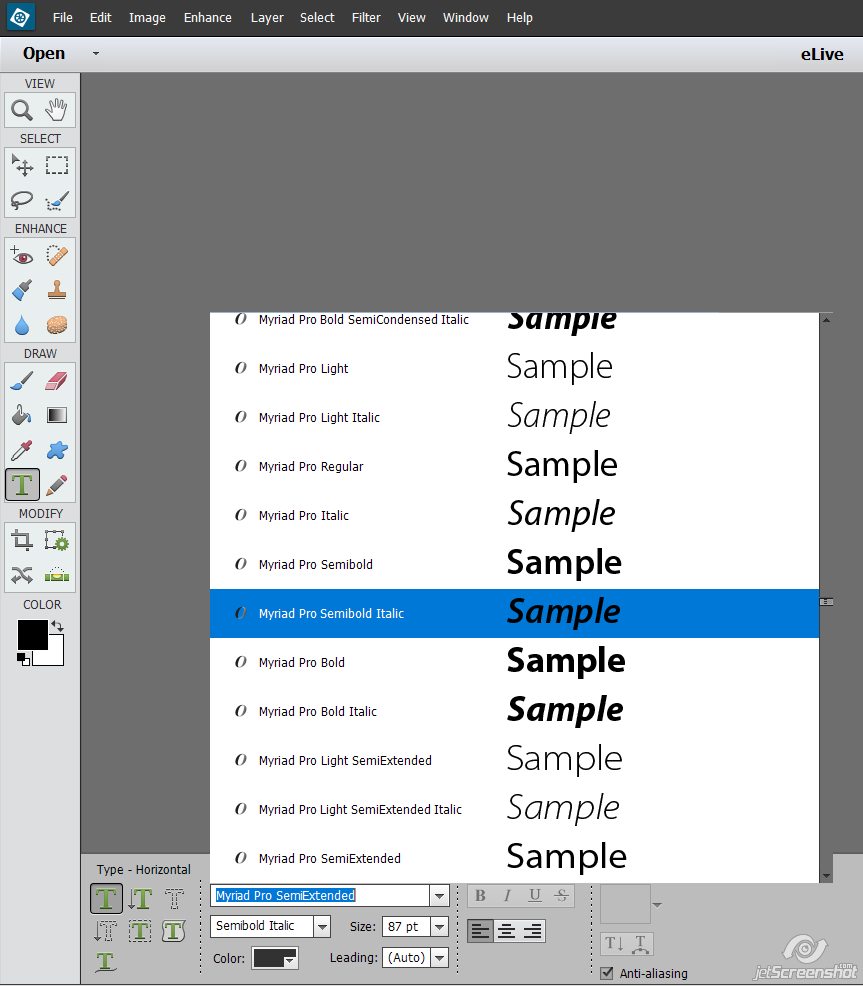
Changing it to Huge, this is what I’m looking at now

That might be a little TOO big for me, but at least now I know right?? So do you now!
For Photoshop Elements users –
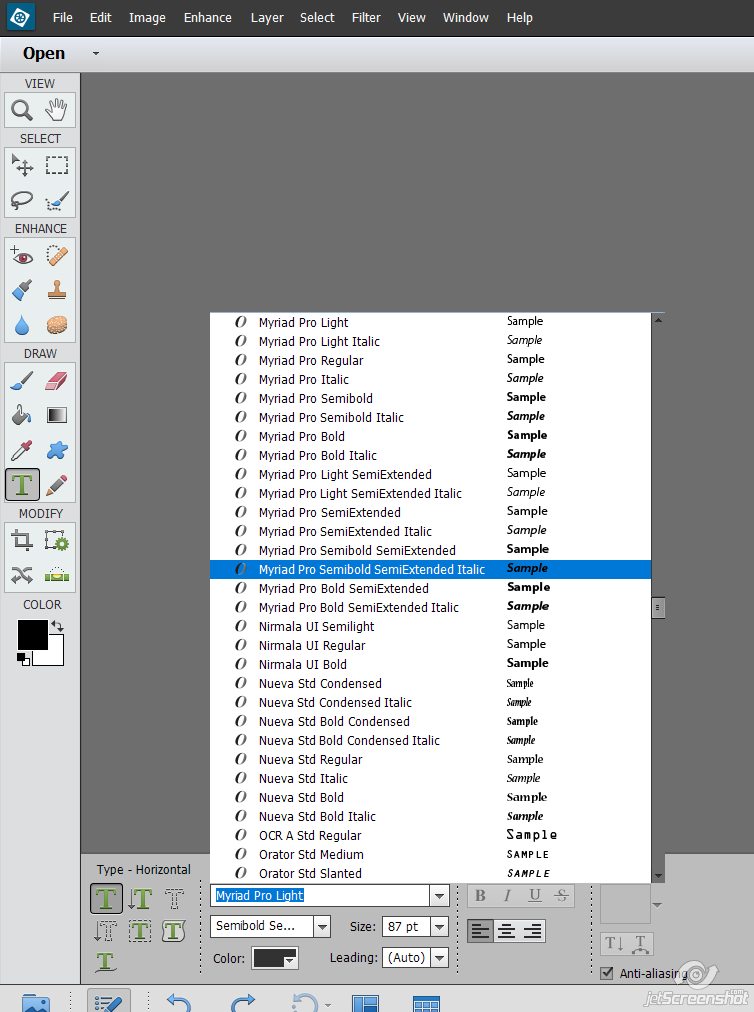
You guys are looking at the same thing PS users are:

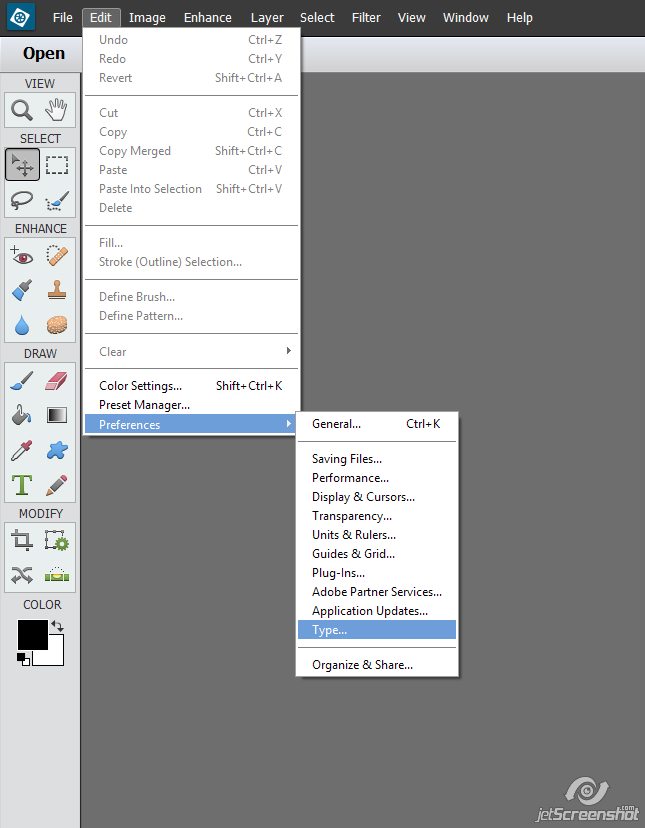
That might even be smaller, geez! Go to Edit > Preferences > Type

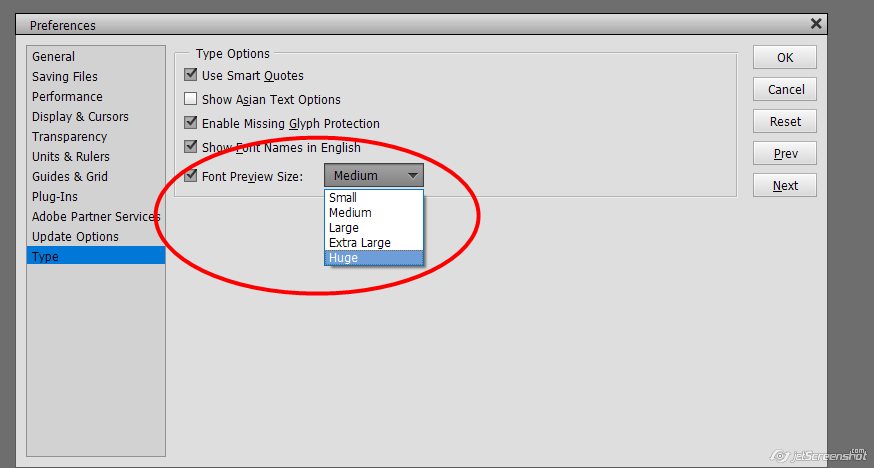
When you get there look for this little ditty to change your font preview size:

This time I went Extra Large:

So there ya go. No more squinting at fonts. You’re welcome 🙂

Mary-Lynne Alberry said...
on April 9th, 2019 at 7:07 am
OMG this is awesome! Thank you!
admin said...
on April 9th, 2019 at 11:01 pm
Right? That’s what I thought, too! You’re welcome 🙂